Pozn.: Popis vychází z Wireless LAN Controler (WLC) verze 5.0.148.0 a Wireless Control System (WCS) verze 5.0.72.0.
Guest Access na WCS a WLC - přístup hostů
Myšlenka a princip Guest Accessu, tedy přístupu hostů, je jednoduchá, neobsahuje nic nového, ale zato je velmi užitečná. V podstatě ji můžeme řešit i bez Cisco zařízení a bez technologie, kterou Cisco nazývá Guest Access.
Pozn.: Následující popis odpovídá tomu, jak já používám Guest Access, dal by se napsat více obecně, protože řada věcí se dá řešit různě.
Nejprve potřebujeme nějakou oddělenou sít, která má řešený přístup do internetu, a do které se budou připojovat hosté. Tuto síť vytvoříme jako VLAN (neroutovanou = nepropojenou s naší provozní sítí) na našich swithcích.
Na APčko (nebo v lepším případě na WLC) přivedeme hostovskou VLAN (nebo více pomocí trunku). Vytvoříme WLAN, která je zakončena v této VLAN a je to.
Při řešení na WLC můžeme mít WLAN pro zaměstnance a vedle WLAN pro hosty a směrováním se určí, kde jsou zakončena data. Cisco k tomuto řešení staví ještě scénář, kdy je jeden WLC umístěn v DMZ nebo hostovské síti a ten zakončuje data pro guest access. Ale příliš nechápu benefity tohoto řešení.
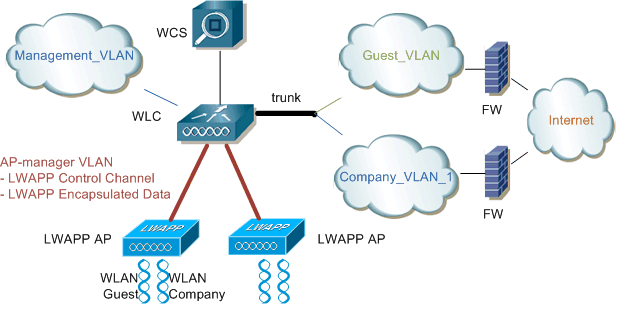
Na následujícím obrázku jsem se pokusil schematicky znázornit logické zapojení pro guest access. Po připojení do WLAN Guest data putují pomocí LWAPP tunelu na WLC. Zde se zpracují a přes trunk jsou směrována do Guest_VLAN. Guest_VLAN je neroutovaná, takže klient v této VLAN může komunikovat pouze s ostatními členy Guest_VLAN nebo přes firewall do internetu.

Další zajímavou funkcí je doplnění hostovské WLAN o Layer 3 Security - webovou autentizaci. Většinou i v hostovské síti chceme kontrolovat, kdo se může přihlásit. Jedna možnost je použít WEP/WPA Shared Key (sdílený řetězec pro autentizaci). Ale použití jména a hesla, které se na začátku spojení zadá do webové stránky, se mi zdá zajímavější. Pokud se použije webová autentizace, tak se klientovi po připojení povolí pouze DHCP protokol a veškerý webový provoz je přesměrovaný na https přihlašovací stránku (ostatní je zakázán). Klient se autentizuje a tím se autentizuje jeho session a veškerý provoz je povolen. K ukončení dojde při odhlášení nebo po vypršení session timeout (konfiguruje se pro WLAN).
Konfigurace Guest Access
Vytvoření interface
- WLC - Controller > Interfaces > New
- WCS - Configure > Controllers > rozklikneme kontroler > System > Interfaces > z výběru vpravo Add Interface
Zadáme parametry interfacu, základem je VLAN a IP adresa s maskou.
Pozn.: V některých verzích se zde nachází zatržítko Guest Lan. To slouží, pokud WLC použijeme pro Guest Access v klasické síti (wired LAN).
Vytvoření WLAN
- WLC - WLANs > New
- WCS - Configure > Controller Templates > šablona > vlevo WLANs > WLAN > z výběru vpravo Add Template
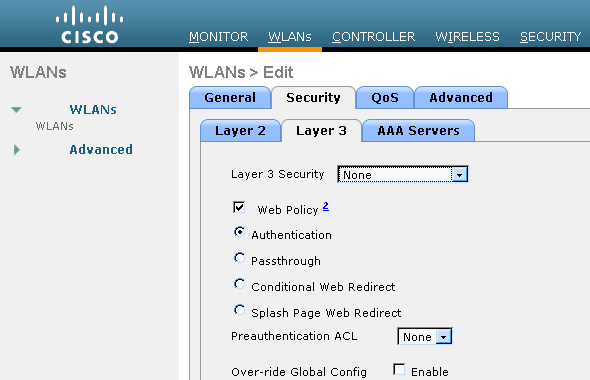
Nastavíme parametry podle našich představ. Pro jednoduché použití můžeme nastavit otevřenou autentizaci a žádné šifrování na Layer 2. A zaškrtneme Security > Layer 3 > Web Policy s volbou Authentication.
Pozn.: Mezi WLAN můžeme vytvořit typ Guest LAN, který opět slouží pro klasické sítě.

Vytvoření uživatele
Jako poslední potřebujeme vytvořit uživatele, který se použije pro webovou autentizaci.
- WLC - Security > AAA > Local Net User
- WCS - Configure > Controller Templates > šablona > vlevo Security > Guest Users> z výběru vpravo Add Guest Users
Nastavíme parametry uživatele, které jsou na WCS více variabilní. Můžeme určit i časovou platnost účtu, také volíme do jaké WLAN má tento účet povolený přístup.
LobbyAmbasador - vytváření hostovských účtů
Vytváření (dočasných) hostovských uživatelských účtů můžeme nechat provádět třeba na recepci. Na WLC i WCS (kde je trochu bohatší) existuje speciální rozhraní, které dovoluje oprávněnému uživateli vytvářet tyto účty a stručný souhrn vytisknout. Uživatel může mít oprávnění měnit několik základních parametrů (jako doba platnosti) nebo pouze zadat jméno (případně heslo) a využít přednastavené hodnoty. Pro vytváření uživatelů slouží účet ze skupiny LobbyAmbassador / LobbyAdmin.
Vytvoření LobbyAmbassador účtu
- WLC - Management > Local Management User > New - User Access Mode = LobbyAdmin
- WCS - Administration > AAA > Users > z výběru vpravo Add User - Groups Assigned to this User = LobbyAmbassador
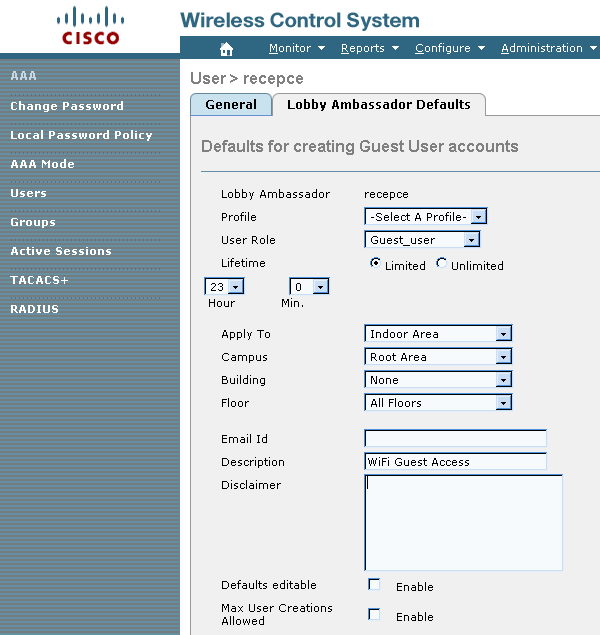
Na WCS se u uživatele můžeme přepnout na záložku Lobby Ambassador Defaults, kde nastavíme výchozí parametry vytvářených účtů a můžeme i zakázat modifikaci těchto parametrů.

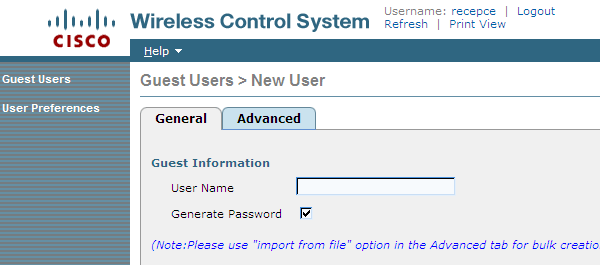
Takto vytvořeným účtem se pak přihlásíme na normální webové rozhranní WCS nebo WLC a získáme přístup pouze k vytváření účtů. Rozhranní vypadá následovně:

Pozn.: Jako nevýhodu vidím to, že vygenerovanou stránku s údaji nově vytvořeného uživatele, není možné modifikovat. Chybí zde návod, jak se uživatel přihlásí do hostovské WLAN a také údaje o firmě. Jediné co můžeme nastavit je Disclaimer, ale ten má značně omezený počet znaků. Také by se dalo vylepšit řízení práv, co může LobbyAdmin upravovat u vytvářeného účtu.
User Role - omezení datového toku
Zajímavou vlastností je User Role, kterou můžeme přiřadit k hostovským účtům. To je nastavení maximálního datového toku, který uživatel může použít.
Vytvoření User Role / QoS Role
- WLC - Wireless > QoS > Roles > New
- WCS - Configure > Controller Templates > šablona > vlevo System > User Roles > z výběru vpravo Add Template
Úprava přihlašovací stránky pro uživatele
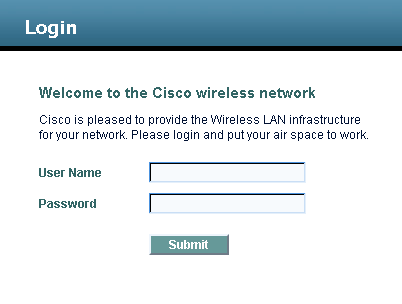
Pokud použijeme webovou autentizaci, tak se uživatel po připojení do WLAN musí autentizovat na webové stránce. Tato stránka je defaultně vytvořena od Cisca a liší se podle verze WCS/WLC. Může vypadat třeba takto:

Což asi není úplně to, co chceme, protože bychom rádi prezentovali firmu a třeba poskytli doplňující informace (jak získat účet a podobně). Naštěstí se dá tato stránka (a také odhlašovací) snadno modifikovat. Na WCS je uložený příklad Web Authentication Page, který můžeme stáhnout a upravit. Stránku můžeme také vytvořit od začátku sami (ale je třeba dodržet předávané parametry) nebo uložit defaultní stránku, když se na ni připojíme.
Pozn.: Lehce upravit (zadat nadpis a text odstavce) můžeme i defaultní přihlašovací stránku. Na WLC - Security > Web Auth > Web Login Page.
Stažení příkladu přihlašovací stránky z WCS
- Configure > Controllers
- zaškrtneme nějaký kontroler
- v pravém horním rohu v menu Select a command vybereme Download Customized WebAuth a klikneme Go
- dole na stránce je velký obrázek ukázkové stránky, na něj klikneme a stáhneme soubor login.tar
Úprava přihlašovací stránky
V souboru login.tar je zabalený ukázkový obrázek a soubor login.html, což je ten hlavní soubor.
Soubor login.html libovolně upravíme. Musíme pouze zachovat upravované a odesílané hodnoty. Můžeme přiložit i další soubory, jako obrázky, css, javascript. Po úpravě vše zabalíme do TARu.
Pozn.: V mém případě byl stažený příklad značně odlišný od stránky, která se používá defaultně při webové autentizaci.
Nahrání upravené stránky na WLC
Nahrání můžeme provést přes WCS (a aplikovat najednou na více WLC) nebo přímo na WLC.
- WLC - Commands > Download File > File Type = Webauth Bundle
- WCS - Configure > Controllers > zaškrtneme kontrolery > z výběru vpravo Download Customized WebAuth - zde nastavíme parametry (lokální server nebo TFTP, jméno ..) a klikneme Download
Zapnutí upravené stránky
Následně musíme upravit konfiguraci, aby se použila námi upravená přihlašovací stránka.
- WLC - Security > Web Auth > Web Login Page > Web Authentication Type = Customized (Downloaded)
- WCS - Configure > Controller Templates > šablona > vlevo Security > Web Auth Configuration > buď vytvoříme novou šablonu nebo otevřeme stávající > Web Auth Type = Customized Web Auth
Pozn.: Na WLC je k dispozici tlačítko Preview, které by mělo předvést danou stránku, mě ale vždy ukazuje pouze defaultní stránku.
Pozn.: Podobně jako login.html můžeme upravit i logout.html (ta se ale nedá stáhnout).
Problémy
Narazil jsem na několik problémů. Již, když se člověk podívá na kód stránky login.html, tak vidí, že to není žádný programátorský zázrak. Také jsou značné rozdíly ve verzi, kterou stáhneme z WCS a verzi, která je defaultně na WLC.
Nepodařilo se mi rozchodit zpracování chyb, ani tak, jak je v příkladu, ani v defaultu. Takže když člověk zadá špatné heslo, nic se nedozví. Navíc po několika zadáních chybných údajů se klient klasicky vloží mezi Excluded Clients, o čemž se nedozví.
Pokud se poprvé zadá špatně heslo, tak při opakovaném správném zadání již nefunguje redirect na původní stránku (uživatel poprvé zadá adresu, je přesměrován na přihlašovací stránku, a po přihlášení by měl být přesměrován na původně požadovanou stránku), kterou chtěl uživatel otevřít.
Pokud se uživatel odhlásí, tak se mu již nepodaří znovu přihlásit (asi je veškerá komunikace zahazována a nedojde ani k přesměrování na login).
Kód ukázkového souboru login.html
<html>
<head>
<meta http-equiv="Pragma" content="no-cache">
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-1">
<title>Web Authentication</title>
<script>
function submitAction(){
var link = document.location.href;
var searchString = "redirect=";
var equalIndex = link.indexOf(searchString);
var redirectUrl = "";
var urlStr = "";
if(equalIndex > 0) {
equalIndex += searchString.length;
urlStr = link.substring(equalIndex);
if(urlStr.length > 0){
redirectUrl += urlStr;
if(redirectUrl.length > 255)
redirectUrl = redirectUrl.substring(0,255);
document.forms[0].redirect_url.value = redirectUrl;
}
}
document.forms[0].butted.value = 4;
document.forms[0].submit();
}
function loadAction(){
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
//alert( "AP MAC Address is " + args.ap_mac);
//alert( "The Switch URL is " + args.switch_url);
document.forms[0].action = args.switch_url;
// This is the status code returned from webauth login action
// Any value of status code from 1 to 5 is error condition and user
// should be shown error as below or modify the message as it suits
// the customer
if(args.statusCode == 1){
alert("You are already logged in. No further action is required on your part.");
}
else if(args.statusCode == 2){
alert("You are not configured to authenticate against web portal. No further action is required on your part.");
}
else if(args.statusCode == 3){
alert("The username specified cannot be used at this time. Perhaps the username is already logged into the system?");
}
else if(args.statusCode == 4){
alert("Wrong username and password. Please try again.");
}
else if(args.statusCode == 5){
alert("The User Name and Password combination you have entered is invalid. Please try again.");
}
}
</script>
</head>
<body topmargin="50" marginheight="50" onload="loadAction();">
<form method="post">
<input TYPE="hidden" NAME="butted" SIZE="16" MAXLENGTH="15" value="0">
<input TYPE="hidden" NAME="redirect_url" SIZE="255" MAXLENGTH="255" VALUE="">
<input TYPE="hidden" NAME="err_flag" SIZE="16" MAXLENGTH="15" value="0">
<input TYPE="hidden" NAME="info_flag" SIZE="16" MAXLENGTH="15" value="0">
<input TYPE="hidden" NAME="info_msg" SIZE="32" MAXLENGTH="31" value="0">
<div align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr> <td> </td></tr>
<tr align="center">
<td colspan="2"><img src="./chassis4402.gif" width="550" height="60"></td>
</tr>
<tr align="center"> <td colspan="2"><font size="10" color="#336699">Web Authentication</font></td></tr>
<tr align="center">
<td colspan="2"> User Name <input type="TEXT" name="username" SIZE="25" MAXLENGTH="63" VALUE=""></td>
</tr>
<tr align="center" >
<td colspan="2"> Password <input type="Password" name="password" SIZE="25" MAXLENGTH="24"></td>
</tr>
<tr align="center">
<td colspan="2"><input type="button" name="Submit" value="Submit" class="button" ="submitAction();"></td>
</tr>
</table>
</div>
</form>
</body>
</html>
Komentáře
Dik.Uz dlho som nieco podobne hladal
super - takovyhle prehled jsem potreboval.
btw, jsem slepy, nebo tu neni moznost si to vytisknout?
kazdopadne DIKY
odpověď na [2]sonic: Vytisknout by to mělo jít přes funkce internetového prohlížeče, stránka má tiskový styl, takže by to mělo vypadat rozumně.
odpověď na [3]Samuraj:
mas pravdu.
omlouvam se.
tisk funguje bezvadne.
Mám dotaz, v případě, že uvolním jednu VLANu pro přístup bez jakékoliv autentifikace (free) a chtěl bych aby po přihlášení k této VLANě a spuštění prohlížeče se jako první spustila moje interní stránka, kde budou nějaké texty a tlačítko souhlas. Je toto možné?