Situace: máte objekt, který má nastavenu vlastnost position: relative a uvnitř tohoto objektu je další, který je plovoucí - má nastaveno float: left nebo float:right
Řešení: musíte i tomu vnořenému objektu nastavit position: relative
Příklad

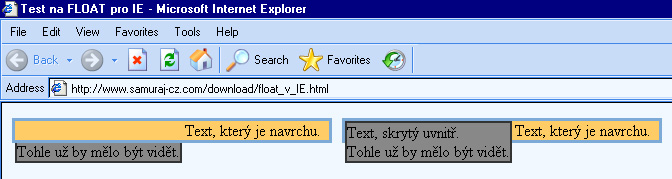
Tento příklad si můžete vyzkoušet a prohlédnout.
Problém vzniká, pokud použijeme následující kód:
<style>
div.main_block { position: relative; border: 1px solid #000; }
div.inside_block { float: left }
</style>
<div class="main_block">
<div><div class="inside_block">Text, skrytý uvnitř.<br>
Tohle už může být vidět.</div></div>
<div> Text, který je navrchu.</div>
</div>
Tuto situaci jsem vyzkoušel v poslední verzi Internet Exploreru (6 SP2). Naproti tomu ve Firefoxu je vše v pořádku. Samozřejmě se stejná chyba objevuje i u složitějších struktur, ale vše je způsobeno pozicováním uvedeným v příkladu.
Metody, jak dosáhnout v IE správného zobrazení:
- u main_block odstraníme
position, jenže to v mnoha příkladech nemůžeme (například pokud máme nějaký objekt s absolutním pozicováním nebo při používání vlastnosticlear) - v main_block nastavíme pevnou šířku, což opět často nelze (například když chceme obejít IE box model pro starší verze IE)
- v inside_block nastavíme také vlastnost
position: relative, myslím, že toto je jednoduché řešení, které můžeme použít vždy
Jako další zajímavosti si můžete vyzkoušet, co se stane, když v obou blocích kombinujete použití a nepoužití vlastnosti border nebo inside_block nebude vnořen v jiném divu (také záleží na použití border).
Komentáře
přehledné vysvětlení popsaného jevu
odpověď na [1]dakarin: Díky. Jsem rád, že to někdo čte a samozřejmě potěší i pozitivní reakce.